JavaScript笔记-01基础知识
一、概述
1.1、初识JavaScirpt
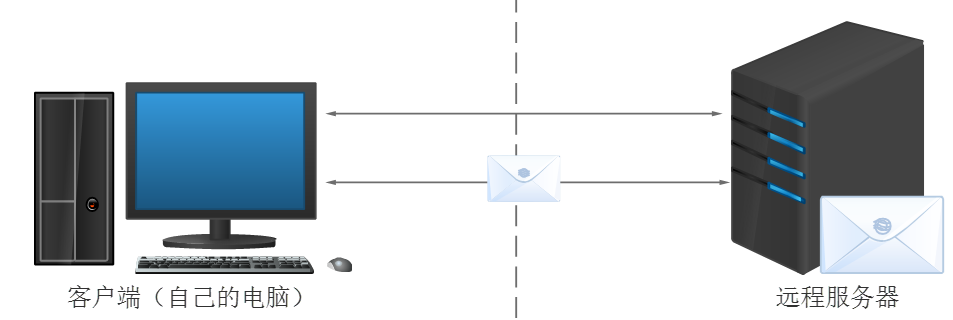
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器(js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程
- JavaScript同时也是一种==面向对象==的编程语言
1.2、执行JavaScript
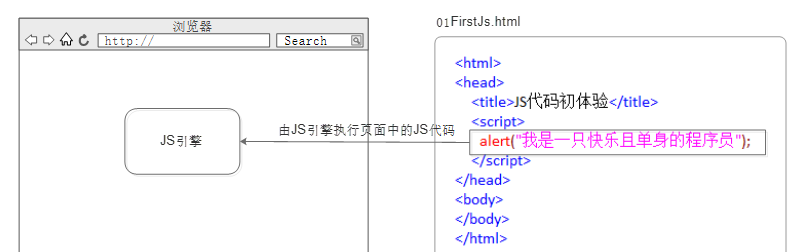
浏览器分成两部分:渲染引擎和 JS 引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit。
- JS 引擎:也称为 JS 解释器,用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的 V8。
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
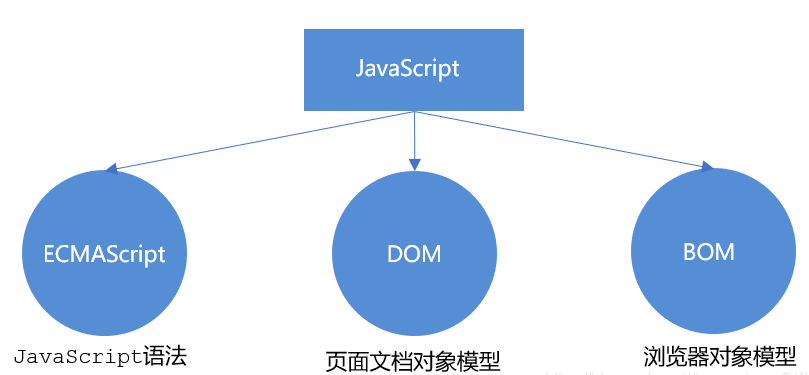
1.3、JavaScript的组成
1 | # JavaScript 包括 ECMAScript、DOM、BOM。 |
1 | # ECMAScript |
二、JS入门
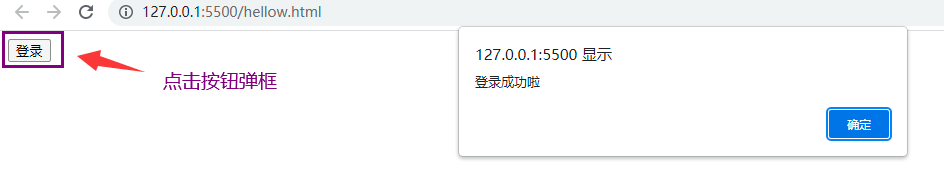
2.1、行内式JS
1 | <body> |
- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如: onclink
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在 HTML 中编入 JS 大量代码时,不方便阅读
- 特殊情况下使用
2.2、内嵌式JS
1 | <head> |
- 可以将多行JS代码写到
<script>标签中 - 内嵌 JS 是学习时常用的方式
2.3、外部JS
1 | <head> |
- 利于HTML页面代码结构化,把单独JS代码独立到HTML页面之外,既美观,又方便
- ==引用外部JS文件的script标签中间不可以写代码,因为即便写上,代码也会被忽略。==
- 适合于JS代码量比较大的情况
三、JS基本语法
3.1、注释
3.1.1、单行注释
1 | // 单行注释 |
- 快捷键:
ctrl + /
3.1.2、多行注释
1 | /* |
- 快捷键
shift + alt + a
3.2、输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg); | 浏览器弹出警示框 | 浏览器 |
| console.log(msg); | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info); | 浏览器弹出输入框,用户可以输入 | 浏览器 |
3.3、变量
3.3.1、概述
1 | # 百话 |
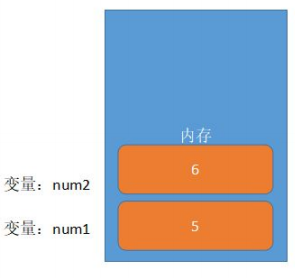
3.3.2、变量在内存中的存储
1 | # 本质 |
3.3.3、变量的使用
3.3.3.1、说明
1 | # 变量在使用时分为两步: 1. 声明变量 2. 赋值 |
3.3.3.2、声明变量
1 | // 声明变量,声明了一个名称为 age 的变量 |
- var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管。
- age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
3.3.3.3、赋值
1 | // 给 age 这个变量赋值为 10, = 表示赋值,表示将10这个数字保存到这个名称为age的空间中 |
- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思。
- 变量值是程序员保存到变量空间里的值
3.3.3.5、变量的初始化
1 | // 声明变量同时赋值为 18 |
1 | # 声明一个变量并赋值, 我们称之为【变量的初始化】。 |
3.3.4、变量其他说明
3.3.4.1、更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
1 | var age = 18; |
3.3.4.2、同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
1 | var username = 'Hello' , age = 23, address = '河南省郑州市'; |
3.3.4.3、声明变量特殊情况
只声明,不赋值
1
2
3
4
5<script>
// 只声明,不赋值,直接使用
var age;
console.info(age); // undefined
</script>不声明,不赋值,直接使用
1
2
3
4<script>
// 不声明,不赋值,直接使用
console.info(age); // age is not defined
</script>不声明,直接赋值
1
2
3
4
5<script>
// 不声明,直接赋值,直接使用
age = 23;
console.info(age); // 23
</script>
3.3.5、变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
3.3.6、案例:交换两个变量的值
1 | <script> |
3.3.7、总结
1 | 1. 因为我们一些数据需要保存,所以需要变量。 |
3.4、数据类型
3.4.1、为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
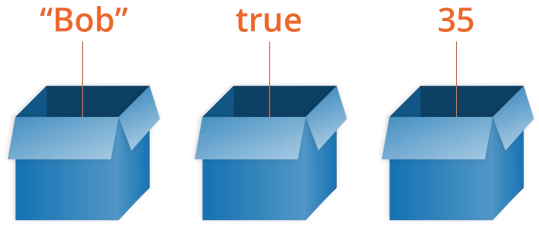
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
3.4.2、变量的数据类型
1 | 1. 变量是用来存储值的所在处,是一块内存空间,它们有名字和数据类型。 |
1 | <script> |
1 | # 在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。 |
1 | <script> |
1 | # JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型,即:变量的数据类型是可以变化的。 |
3.4.3、数据类型的分类
JS 把数据类型分为两类:
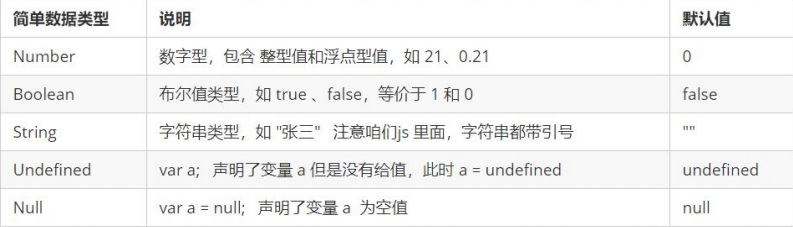
简单数据类型/基本数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
3.4.4、Number数字型
3.4.4.1、说明
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
1 | <script> |
3.4.4.2、数字型范围
JavaScript中数值的最大和最小值:
1 | <script> |
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32
3.4.4.3、数字型三个特殊值
1 | <script> |
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
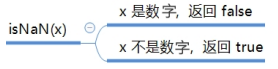
3.4.4.4、isNaN()
1 | # 用来判断一个变量是否为非数字的类型,返回 true 或者 false |
1 | <script> |
3.4.5、String字符串型
3.4.5.1、说明
1 | # 1. 字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号 '' |
1 | <script> |
3.4.5.2、字符串引号嵌套
1 | # JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双) |
1 | <script> |
3.4.5.3、字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
1 | <script> |
3.4.5.4、字符串长度
1 | # 字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度 |
1 | <script> |
3.4.5.5、字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
1 | <script> |
1 | # + 号总结口诀:数值相加 ,字符相连 |
3.4.5.6、字符串拼接加强
- 我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
1 | <script> |
3.4.6、Boolean布尔型
3.4.6.1、说明
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
3.4.6.2、案例1
1 | <script> |
3.4.6.3、案例2
1 | <script> |
3.4.7、undefined未定义
1 | # 一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果) |
1 | <script> |
3.4.8、null空值
1 | # 一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null) |
1 | <script> |
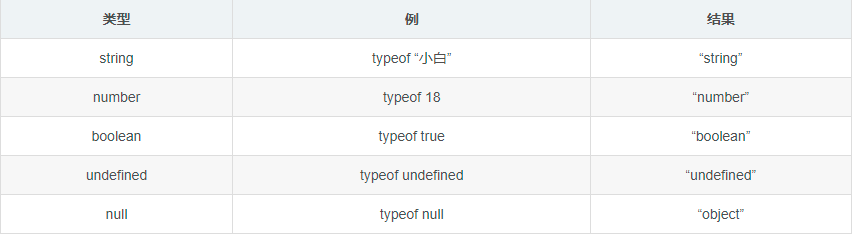
3.5、获取变量数据类型
1 | # typeof 可用来获取检测变量的数据类型 |
1 | <script> |
3.6、字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8,9,10
- 字符串字面量:‘大前端’,‘后端’
- 布尔字面量:true、false
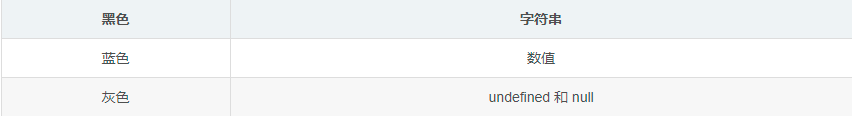
通过控制台的颜色判断属于哪种数据类型:
1 | <script> |
3.7、数据类型转换
3.7.1、什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
3.7.2、转换为字符串
1 | <script> |
3.7.3、转换为数字型
1 | # 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型 |
1 | <script> |
1 | <script> |
3.7.4、转换为布尔型
- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
1 | <script> |
3.8、运算符
3.8.1、说明
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
3.8.2、算术运算符
3.8.2.1、说明
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。
1 | <script> |
3.8.2.2、浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
1 | <script> |
1 | # 不要直接判断两个浮点数是否相等 ! |
3.8.2.3、表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合。
简单理解:是由数字、运算符、变量等组成的式子。
1 | # 表达式最终都会有一个结果,返回给我们,我们称之为返回值 |
1 | <script> |
3.8.3、递增和递减运算符
3.8.3.1、说明
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( — )运算符来完成。
在 JavaScript 中,递增(++)和递减( — )既可以放在变量前面,也可以放在变量后面。放在变量前面时,
我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
3.8.3.2、前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
1 | # 使用口诀:先自加,后返回值 |
1 | <script> |
1 | <script> |
3.8.3.3、后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
1 | # 使用口诀:先返回原值,后自加 |
1 | <script> |
1 | <script> |
3.8.3.4、前置递增和后置递增小结
- 前置递增和后置递增运算符可以简化代码的编写,让变量的值 + 1 比以前写法更简单
- ==单独使用时,运行结果相同==
- ==与其他代码联用时,执行结果会不同==
- 后置:先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先已后人)
- 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num—;
3.8.4、比较运算符/关系运算符
3.8.4.1、说明
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值
(true / false)作为比较运算的结果。
1 | <script> |
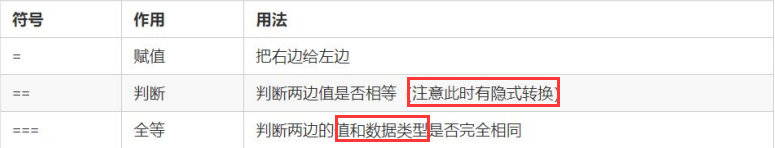
3.8.4.2、= 小结
3.8.5、逻辑运算符
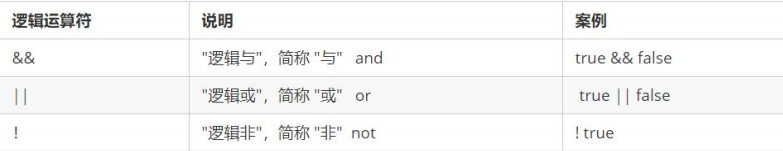
3.8.5.1、说明
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。
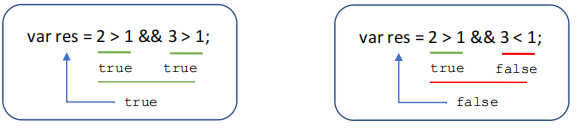
3.8.5.2、逻辑与&&
1 | # 两边都是 true才返回 true,否则返回 false |
1 | <script> |
3.8.5.3、 逻辑或 ||
1 | # 两边都为 false 才返回 false,否则都为true (只要有一个true,结果就是true) |
1 | <script> |
3.8.5.4、逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false。
1 | <script> |
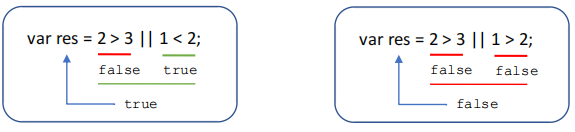
3.8.6、短路运算(逻辑中断)
3.8.6.1、说明
1 | # 短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值; |
3.8.6.2、逻辑与
- 语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
1 | <script> |
3.8.6.3、逻辑或
- 语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
1 | <script> |
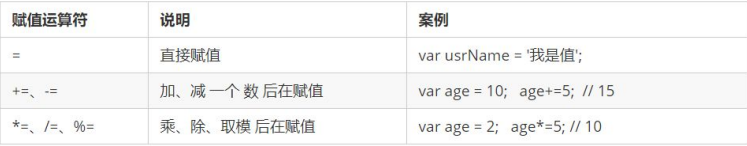
3.8.7、赋值运算符
概念:用来把数据赋值给变量的运算符。
1 | <script> |
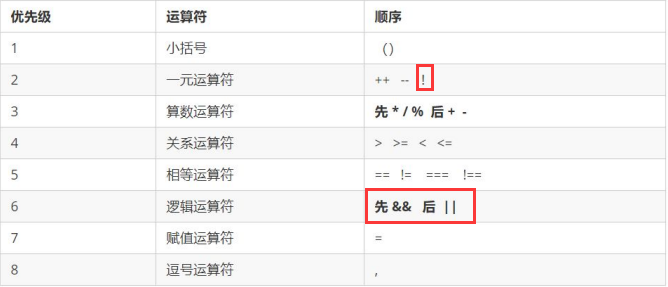
3.8.8、运算符优先级
1 | 1. 一元运算符里面的逻辑非优先级很高。 |
3.9、流程控制
3.9.1、概述
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行。
流程控制主要有三种结构,分别是==顺序结构==、==分支结构==和==循环结构==,这三种结构代表三种代码执行的顺序。
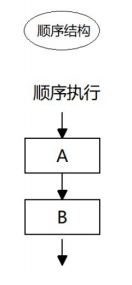
3.9.2、顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
3.9.3、分支流程控制
3.9.3.1、概述
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
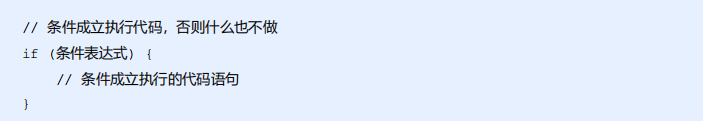
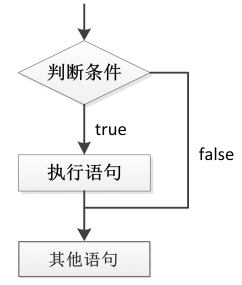
3.9.3.2、if 语句
语法结构
执行流程
案例
弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧。
1
2
3
4
5
6
7<script>
var age = prompt("请输入你的年龄:");
if (age >= 18) {
alert("已经成年,可以进入网吧!");
}
</script>
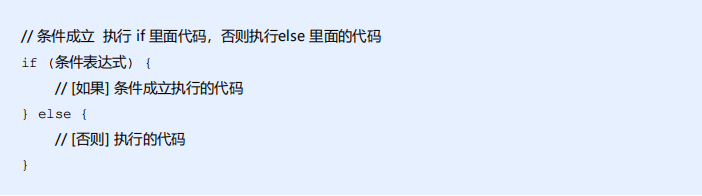
3.9.3.3、双分支语句
语法结构
执行流程
案例
弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧,否则提示不允许。
1
2
3
4
5
6
7
8
9<script>
var age = prompt("请输入你的年龄:");
if (age >= 18) {
alert("已经成年,可以进入网吧!");
} else {
alert("你还小,不能进入网吧");
}
</script>
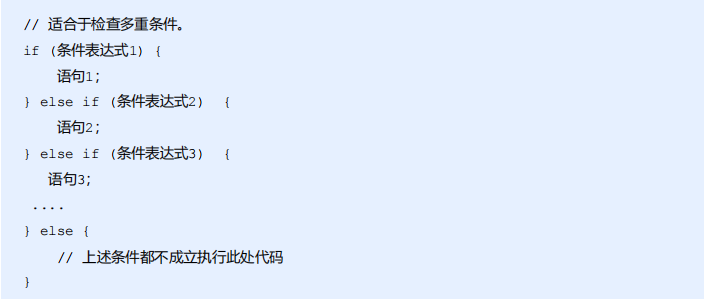
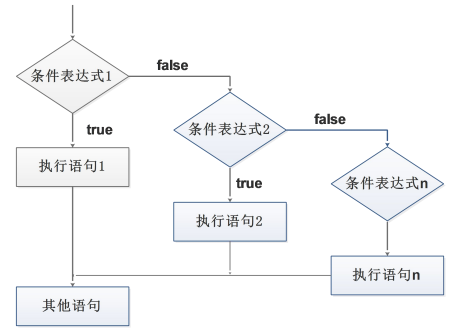
3.9.3.4、多分支语句
语法结构
执行流程
案例
接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<script>
var score = prompt("请输入你的分数:");
if (score >= 90) {
alert("A");
} else if (score >= 80) {
alert("B");
} else if (score >= 70) {
alert("C");
} else if (score >= 60) {
alert("D");
} else {
alert("E");
}
</script>
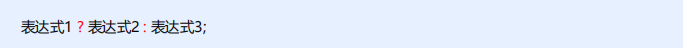
3.9.4、三元表达式
3.9.4.1、概述
三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式。
语法结构
执行思路
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值。
- 可以简单理解为:就类似于 if else (双分支) 的简写
3.9.4.2、案例
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
1 | <script> |
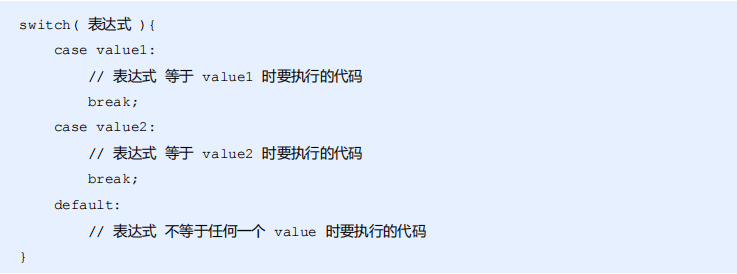
3.9.5、switch 语句
3.9.5.1、语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值
的选项时,就可以使用 switch。
- switch :开关 转换 , case :小例子 选项
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较,相匹配的时候是 ==全等== 必须是值和数据类型一致才可以
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
- 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句
3.9.5.2、案例
请输入周几,如果是周一周二,则输出卖苹果;如果是周三周四,则输出卖香蕉;如果是周五周六,则输出卖香梨。
1 | <script> |
3.9.5.3、switch 语句和 if else if 语句的区别
① 一般情况下,它们两个语句可以相互替换
② switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、
等于某个范围)
③ switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多
少次。
④ 当分支比较少时,if… else语句的执行效率比 switch语句高。
⑤ 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
四、循环
4.1、概述
- 生活中的循环
循环特点
- 循环条件
- 循环操作
总结
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句。
在js 中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do…while 循环
4.2、for循环
4.2.1、说明
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句 。
4.2.2、语法结构
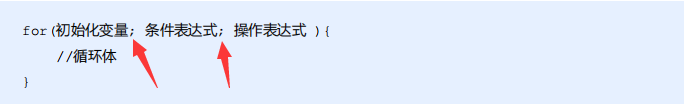
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
- 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
4.2.3、执行过程
初始化变量,初始化操作在整个 for 循环只会执行一次。
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
执行操作表达式,此时第一轮结束。
第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
继续执行操作表达式,第二轮结束。
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
4.2.4、案例1
1 | <script> |
4.2.5、案例2
1 | <script> |
4.2.6、案例3
1 | <script> |
1 | # 我们采取追加字符串的方式,这样可以打印到控制台上 |
4.3、双重for循环
4.3.1、思考
思考:使用一个for循环能实现一个5行5列的打印吗?
很多情况下,单层 for 循环并不能满足我们的需求,比如我们要打印一个 5 行 5 列的图形,此时就可以通过循环嵌套来实现。
4.3.2、概述
循环嵌套:循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
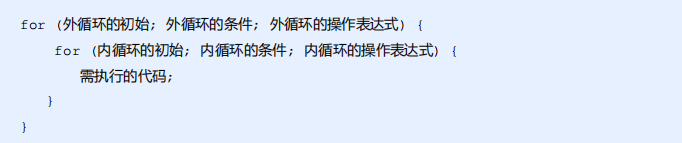
4.3.3、语法
- 内层循环可以看做外层循环的语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
4.3.4、案例1
1 | <script> |
4.3.5、案例2
1 | <script> |
4.3.6、案例3
1 | <script> |
4.4、while循环
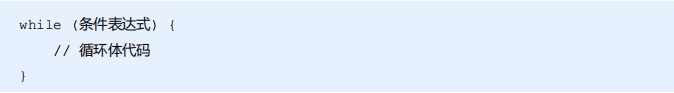
4.4.1、语法
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
执行思路:
① 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
② 执行循环体代码
③ 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循
环条件为 false 时,整个循环过程才会结束。、
注意:
① 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环。
4.4.2、案例1
1 | <script> |
4.4.3、案例2
1 | <script> |
4.5、do while循环
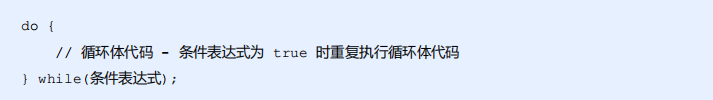
4.5.1、语法
该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
执行思路:
① 先执行一次循环体代码
② 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面
代码
注意:
先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码
4.5.2、案例1
1 | <script> |
4.5.3、案例2
1 | <script> |
4.6、continue 关键字
4.6.1、概述
continue 关键字用于立即跳出本次循环,继续下一次循环
4.6.2、案例1
1 | <script> |
4.6.3、案例2
1 | <script> |
4.7、break关键字
4.7.1、概述
break 关键字用于立即跳出整个循环(循环结束)。
4.7.2、案例1
1 | <script> |