JavaScript笔记-12ES6
一、ES6概述
1.1、ES6是什么
ES6,是ECMAScript 6的简称,它是 JavaScript 语言的下一代标准,已经在2015年的6月正式发布。
它的目标是使 JavaScript语言可以用于编写复杂的大型应用程序,成为企业级开发语言。
1.2、ES6为什么要学习
现在使用主流的前端框架中,如ReactJS、Vue.js、Angularjs等,都会使用到ES6的新特性,ES6也就成为了必修课,所以在学习这些前端框架之前,是非常有必要去学习ES6的内容。
1.3、什么是ECMAScript?
web1.0时代:
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
web2.0时代:
- 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言。
- 1996年,微软发布了JScript,其实是JavaScript的逆向工程实现。
- 1997年,为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了
ECMAscript 标准规范。JavaScript和JScript都是 ECMAScript 的标准实现者,随后各大浏览器厂商纷纷实现了
ECMAScript 标准。
所以,ECMAScript是浏览器脚本语言的规范,而各种我们熟知的js语言,如JavaScript则是规范的具体实现。
1.4、ECMAScript的快速发展
而后,ECMAScript就进入了快速发展期。
1998年6月,ECMAScript 2.0 发布。
1999年12月,ECMAScript 3.0 发布。这时,ECMAScript 规范本身也相对比较完善和稳定了,但是接下来的事情,就比较悲剧了。2007年10月,ECMAScript 4.0 草案发布。这次的新规范,历时颇久,规范的新内容也有了很多争议。在制定ES4的时候,是分成了两个工作组同时工作的。
一边是以 Adobe, Mozilla, Opera 和 Google为主的 ECMAScript 4 工作组。
一边是以 Microsoft 和 Yahoo 为主的 ECMAScript 3.1 工作组。
ECMAScript 4 的很多主张比较激进,改动较大。而 ECMAScript 3.1 则主张小幅更新。最终经过 TC39 的会议,决定将一部分不那么激进的改动保留发布为 ECMAScript 3.1,而ES4的内容,则延续到了后来的ECMAScript5和6版本中
2009年12月,ECMAScript 5 发布。
2011年6月,ECMAScript 5.1 发布。
2015年6月,ECMAScript 6,也就是 ECMAScript 2015 发布了。 并且从 ECMAScript 6 开始,开始采用年号来做版本。即 ECMAScript 2015,就是ECMAScript6。
2016年 6月,小幅修订的《ECMAScript 2016标准》 (简称 ES2016)如期发布, 这个版本可以看作是 ES6.1版,因为两者的差异非常小(只新增了数组实例的 includes 方法 和指数运算符),基本上可以认为是同 一个标准 。
2017 年 6 月发布了ES2017 标准。
因此, ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版本以后的 JavaScript 的下一代 标准,涵盖了 ES2015、ES2016、 ES2017 等,而 ES2015 则是正式名称,特指当年发布的正式版本的标准语言。
1.5、ECMAScript和JavaScript的关系
- ==ECMA 是一个组织,由这个组织定义了一套标准,JavaScript 是实现。就等同于,JDBC是一套标准,MySQL驱动、Oracle驱动是具体的实现。由于ECMA的标准目前来说,也就只有JavaScript去实现了,所以可以通俗的理解为,ECMAScript就是JavaScript。==
- ECMAScript 简称 ECMA 或 ES
二、变量/常量
2.1、var定义变量
之前,我们写js定义变量的时候,只有一个关键字:var。但是通过var定义的变量会有一个问题:就是通过该关键字定义的变量有时候会莫名的变成==全局变量== , 也就是说var定义的变量没有==块级别的作用域==,因为var的作用域是函数 。
2.1.1、案例1
源码
test001.html1
2
3
4
5
6<script type="text/javascript">
if("Hello" == "Hello"){
var x = 12;
}
alert(x);
</script>运行结果
1
12
可以看到在一对花括号
{}定义一个变量,在外部依然可以访问到。
2.1.2、案例2
源码
test001.html1
2
3
4
5
6<script type="text/javascript">
for (var i = 1; i <= 6 ; i++) {
console.info(i);
}
console.info("跳出循环后,i的值 = " + i);
</script>
运行结果
1
2
3
4
5
6
71
2
3
4
5
6
跳出循环后,i的值 = 7结果分析
可以看出,在循环外部也可以获取到变量i的值,显然变量i的作用域范围太大了,在做复杂页面时,会带来很大的问题。
2.2、let定义变量
let 所声明的变量,只在 let 命令所在的代码块内有效。
2.2.1、案例1
源码
test001.html1
2
3
4
5
6<script type="text/javascript">
for (let i = 1; i <= 6 ; i++) {
console.info(i);
}
console.info("跳出循环后,i的值 = " + i);
</script>运行结果
1
2
3
4
5
6
71
2
3
4
5
6
Uncaught ReferenceError: i is not defined结果分析
这样,就把变量的i的作用域控制在了循环内部。
2.3、const定义常量
在之前ES5中,是没有办法定义常量的,但是到了ES6中,有了对常量的定义,即使用const关键字。
2.3.1、案例1
源码
test001.html1
2
3
4
5
6
7
8
9
10
11<script type="text/javascript">
// 定义字符串x
const x = "HelloWorld";
console.info(x);
// 再对x重新赋值
x = 23;
console.info(x);
</script>运行结果
1
2HelloWorld
Uncaught TypeError: Assignment to constant variable. // 不能对常量重新赋值分析
可以看到,变量x的值是不能修改的。和Java语言中的final关键字类似。
三、字符串扩展
3.1、新的API扩展
3.1.1、新增方法
- includes() :返回布尔值,表示是否找到了参数字符串。
- startsWith() :返回布尔值,表示参数字符串是否在原字符串的头部。
- endsWith() :返回布尔值,表示参数字符串是否在原字符串的尾部。
- repeat():返回一个字符串,根据给定的数值对字符串重复指定的次数。
3.1.2、案例
1 | <script type="text/javascript"> |
3.2、字符串模板
3.2.1、之前写法
在之前如果要定义很长的字符串,是这样的:
1 | <script type="text/javascript"> |
3.2.2、模板语法
解决这个问题,可以使用ES6提供的字符串模板来去实现,语法:使用【`】作为字符串的模板语法。
3.2.3、案例1:随意折行
1 | <script type="text/javascript"> |
3.2.4、案例2:字符串拼接
1 | <script type="text/javascript"> |
3.2.5、案例3、调用函数
1 | <script type="text/javascript"> |
四、解构表达式
4.1、说明
ES6中允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构。
4.2、数组解构
数组解构允许我们按照一一对应的关系从数组中提取值,并且将值一一赋值给对应的变量。
4.2.1、之前写法
1 | <script type="text/javascript"> |
4.2.2、案例1
1 | <script type="text/javascript"> |
4.2.3、案例2
1 | <script type="text/javascript"> |
4.3、对象解构
对象解构允许我们使用变量的名字匹配对象的属性,匹配成功,则会将对象属性的值赋值给变量。
4.3.1、之前写法
1 | <script type="text/javascript"> |
4.3.2、案例1
1 | <script type="text/javascript"> |
4.3.3、案例2
1 | <script type="text/javascript"> |
五、函数优化
5.1、参数展开/rest参数/剩余参数/可变参数
剩余参数是将剩下的参数收集起来放在一个数组中。
5.1.1、案例1:rest参数
1 | <script type="text/javascript"> |
==作用:收集函数参数中剩余的参数,必须作为最后一个参数位置。==
5.1.2、案例2:展开数组
1 | <script type="text/javascript"> |
5.2、函数参数默认值
5.2.1、之前如何实现
在ES6之前是不提供函数默认参数值的实现,只能通过变通写法。
1 | <script type="text/javascript"> |
5.2.2、案例
1 | <script type="text/javascript"> |
5.3、箭头函数
5.3.1、之前定义函数
1 | <script type="text/javascript"> |
5.3.2、案例1:单个参数
1 | <script type="text/javascript"> |
5.3.3、案例2:多个参数
1 | <script type="text/javascript"> |
5.3.4、案例3:没有参数
1 | <script type="text/javascript"> |
5.3.5、案例4:函数体有多条语句
1 | <script type="text/javascript"> |
5.3.6、案例5:关于函数体的其他说明
如果函数中有单个表达式或语句:那么==1、函数体外部的{}是可以省略的;2、使用return可以省略。==
5.3.6.1、细节1:如果是单个表达式,则自带return
1 | <script type="text/javascript"> |
1 | <script type="text/javascript"> |
5.3.6.2、细节2:如果是单条语句,花括号可以省略
1 | <script type="text/javascript"> |
1 | <script type="text/javascript"> |
5.3.7、箭头函数中的this
在普通函数中的this指向的是:谁调用了这个函数,那么这个函数中的this就是谁。
箭头函数不绑定this,换句话说,箭头函数是没有自己的this,如果在箭头函数中使用this,那么this指向的是箭头函数所在定义位置中的this,也就是说箭头函数定义在哪里,箭头函数中的this就指向谁。通俗一点说,箭头函数里的this指的是定义这个箭头函数时外层代码的this。
5.3.7.1、案例1
ES5代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<script type="text/javascript">
function Person(){
this.username = "HelloWorld";
this.run = function(){
console.info(this.username + "在跑步");
}
}
var p1 = new Person();
// HelloWorld在跑步,原因是run方法是p1对象调用者,那么run方法中的this指向的就是p1这个实例对象,而p1的实例对象中有username属性是HelloWorld.
p1.run();
var p2 = p1.run;
// undefined在跑步 , 原因是run方法是window对象直接调用的,那么run方法中的this指向的就是window,而window是没有username属性的,所以是undefined。
p2();
</script>ES6代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<script type="text/javascript">
function Person(){
this.username = "HelloWorld";
this.run = () => {
console.info(this.username + "在跑步");
}
}
var p1 = new Person();
// HelloWorld在跑步
p1.run();
var p2 = p1.run;
// HelloWorld在跑步,可以看到,更改了run方法的调用,但是依然没有影响到run方法中的this的指向
p2();
</script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<script type="text/javascript">
function Person(){
this.username = "HelloWorld";
this.run = () => {
console.info(this.username + "在跑步");
}
}
// 先调用一下
Person();
var p2 = run;
// HelloWorld在跑步
p2();
</script>==可以发现:箭头函数中的this的指向就是:箭头函数定义在哪里,那么箭头函数中的this指向就是哪里,箭头函数中的this就是外层代码this的引用。本例:箭头函数中的this就是Person函数中的this。==
5.3.7.2、案例2
ES5代码
1
2
3
4
5
6
7
8
9
10
11
12
13<script type="text/javascript">
var person = {username: "HelloWorld"};
function fn1(){
return function(){
console.info(this.username);
}
}
var fn = fn1.call(person);
fn(); // undefined
</script>ES6代码
1
2
3
4
5
6
7
8
9
10
11
12
13<script type="text/javascript">
var person = {username: "HelloWorld"};
function fn1(){
return ()=> {
console.info(this.username);
}
}
var fn = fn1.call(person);
fn(); // HelloWorld
</script>
5.3.7.3、案例3
ES5代码
1
2
3
4
5
6
7
8
9
10
11<script type="text/javascript">
var obj = {
age: 20,
run: function(){
console.info(this.age);
}
};
obj.run(); // 20
</script>ES6代码
1
2
3
4
5
6
7
8
9
10
11<script type="text/javascript">
var obj = {
age: 20,
run: ()=>{
console.info(this.age);
}
};
obj.run(); // undefined
</script>==使用对象字面量的时候,不要在其定义的方法里使用箭头函数,这属于箭头函数的禁忌==
5.4、对象的函数属性简写
5.4.1、之前写法
1 | <script type="text/javascript"> |
5.4.2、箭头函数写法
1 | <script type="text/javascript"> |
5.4.3、对象的函数属性写法
1 | <script type="text/javascript"> |
5.4.4、对象的其他简单写法
以前写法
1
2
3
4
5
6
7
8
9
10<script type="text/javascript">
let name = "HelloWorld";
let age = 23;
let person = {name:name , age:age};
console.info(person.name + "," + person.age);
</script>ES6新写法
键值对出现了重复,ES6 中,如果属性名和和所分配的变量名一样,就可以从对象属性中删掉这些重复的变量名称。
1
2
3
4
5
6
7
8
9<script type="text/javascript">
let name = "HelloWorld";
let age = 23;
let person = {name, age};
console.info(person.name + "," + person.age);
</script>
5.5、箭头函数结合解构表达式
5.5.1、之前写法
1 | <script type="text/javascript"> |
5.5.2、改进1:使用箭头函数
1 | <script type="text/javascript"> |
5.5.3、改进2:使用箭头函数+解构表达式
1 | <script type="text/javascript"> |
5.6、map和reduce
5.6.1、map:映射
5.6.1.1、说明
map():该函数的参数接收一个函数fn,将原数组中的所有元素用这个fn函数处理后放入新数组返回。
5.6.1.2、案例1
==给定一个数组,将数组中的每个元素求平方然后组成一个新的数组==
1 | <script type="text/javascript"> |
1 | <script type="text/javascript"> |
5.6.2、reduce:合并/汇总
5.6.2.1、说明
reduce():该函数的参数接收一个函数fn(必须)和一个初始值value(可选),fn函数接收两个参数:
- 第一个参数是上一次reduce处理的结果
第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数。
5.6.2.2、案例1:没有初始值
==给定一个数组,求数组中所有元素的和==
1 | <script type="text/javascript"> |
5.6.2.3、案例2:有初始值
==给定一个数组,求数组中所有元素的和,指定一个初始值10==
1 | <script type="text/javascript"> |
5.7、filter:过滤
5.7.1、说明
用于把数组中的某些元素过滤掉,返回剩下的符合条件的元素。实现方式是:filter函数的参数接收一个函数,然后把传入的函数作用于每一个元素,然后根据返回值是true和false决定保留还是丢掉该元素。
5.7.2、案例
给定一个数组,过滤掉不能被3整除的数,然后返回新数组。
1 | <script type="text/javascript"> |
1 | <script type="text/javascript"> |
5.8、forEach:迭代
5.8.1、说明
用来遍历数组
5.8.2、案例
1 | <script type="text/javascript"> |
1 | <script type="text/javascript"> |
六、扩展运算符
6.1、说明
扩展运算符(spread)是三个点(…), 作用是将一个==数组==转为用==逗号==分隔的参数序列。
6.2、案例
直接打印数组
1
2
3
4
5<script type="text/javascript">
console.info([1,2,3]); // [1,2,3],就是数组对象
</script>扩展运算符使用
1
2
3
4
5<script type="text/javascript">
console.info(...[1,2,3]); // 1,2,3 将数组用逗号一个一个的分隔成序列
</script>与函数结合使用
1
2
3
4
5
6
7
8
9
10
11<script type="text/javascript">
function add(num1,num2){
return num1 + num2;
}
let result = add(...[10,20]);
console.info(result); // 30
</script>数组合并
1
2
3
4
5
6
7
8
9
10
11
12<script type="text/javascript">
// 定义两个数组
let arr1 = [1,2,3,4];
let arr2 = [9,8,7,6];
// 数组合并
let arr3 = [...arr1 , ...arr2];
console.info(arr3);
</script>结合数组的push方法
1
2
3
4
5
6
7
8
9
10<script type="text/javascript">
let arrs1 = [1,2,3];
let arrs2 = [4,5,6];
// 将arrs2中的元素追加到arrs1中
arrs1.push(...arrs2);
console.info(arrs1);
</script>与解构表达式结合使用
1
2
3
4
5
6
7
8
9
10
11
12<script type="text/javascript">
// 定义数组
let arr1 = [1,2,3,4];
// 解构表达式
let [first,...other] = [1,2,3,4];
console.info(first); // 1
console.info(other); // [2,3,4]
</script>将字符串转换为数组
1
2
3
4
5
6
7
8
9
10<script type="text/javascript">
// 定义字符串
let str = "Hello";
let arr = [...str];
console.info(arr); // ["H", "e", "l", "l", "o"]
</script>
七、Promise异步计算
7.1、先看简单案例
在JavaScript的世界中,所有代码都是单线程执行的。由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数/钩子函数实现。
1 | <script type="text/javascript"> |
7.2、以ajax案例引入Promise
1 | <script type="text/javascript"> |
1 | <script type="text/javascript"> |
古人云:“君子一诺千金”,==这种“承诺将来会执行”的对象在JavaScript中称为Promise对象。==
7.3、Promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
我们可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
==语法==
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<script type="text/javascript">
const promise = new Promise(function(resolve, reject) {
// 执行异步操作
$.ajax({
url: '',
success(value){
resolve(value); // 调用resolve,代表Promise将返回成功的结果
},
eror(){
reject(error);// 调用reject,代表Promise会返回失败结果
}
});
});
</script>then
如果我们想要等待异步执行完成,做一些事情,我们可以通过promise的then方法来实现,其实换句话说,then函数中接收的
function(value)就是resolve。语法:1
2
3
4
5<script type="text/javascript">
promise.then(function(value){
// 异步执行成功后的回调
})
</script>catch
如果想要处理promise异步执行失败的事件,还可以跟上catch:
1
2
3
4
5
6
7<script type="text/javascript">
promise.then(function(value){
// 异步执行成功后的回调
}).catch(function(error){
// 异步执行失败后的回调
})
</script>
7.4、案例1
异步计算,根据得到的随机数是否大于0.5,如果大于0.5则表示执行成功,否则表示执行失败。
1 | <script type="text/javascript"> |
7.5、案例2
7.4这个案例好像看起来和传统的ajax也差不多,甚至要比传统的更麻烦了一点,下面这个案例在以上案例的基础之上再来看一个问题。
需求:模拟两次异步操作,首先第一次:根据得到的随机数是否大于0.5,如果大于0.5则表示执行成功,如果成功之后,==再发送一个异步操作,根据得到的随机数是否大于0.8,如果大于0.8则表示执行成功,否则失败==;否则表示执行失败。
代码可能会这么写:
1 | <script type="text/javascript"> |
如果真要这么写就体现不出来Promise异步的优势了,那还不如干脆不用呢?正是因为这样,Promise提供了一个all方法来供我们使用。代码如下:
1 | <script type="text/javascript"> |
7.6、案例2改进
大家会发现,案例2中,创建的两个Promise对象p1和p2内部代码都是一样的,唯一的区别就是里面的判断条件不一样,那我们可以这样改进,将Promise构造函数中的代码抽取出来,封装成一个方法,不同的数据作为函数的参数传递进来,代码如下:
1 | <script type="text/javascript"> |
八、Set和Map
8.1、Set
8.1.1、说明
Set,本质与数组类似。不同在于Set中只能保存不同元素,即Set中都是不重复的元素。==类似于Java中的Set集合。==
8.1.2、案例
构造Set
1
2
3
4
5
6
7
8
9
10
11<script type="text/javascript">
let set = new Set()
set.add("HelloWorld"); // 向Set集合中添加元素
set.add(123);
set.forEach((item) => {
console.info(item);
});
</script>接收一个数组
1
2
3
4
5
6
7
8
9<script type="text/javascript">
let arrs = [1,2,3,4,4,5]; // 定义一个数组,有重复元素
let set = new Set(arrs);
set.forEach((item) => {
console.info(item); // 结果是:1,2,3,4,5
});
</script>Set的其他方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14<script type="text/javascript">
let arrs = [1,2,3,4,4,5]; // 定义一个数组,有重复元素
let set = new Set(arrs);
set.clear();// 清空
set.delete(2);// 删除指定元素
set.has(2); // 判断指定元素是否存在
set.size; // 计算集合的元素个数,注意:不是方法,而是属性。
set.forEach((item) => {
console.info(item);
});
</script>
8.2、Map
8.2.1、说明
map,本质是与Object类似的结构。不同在于,Object强制规定key只能是字符串,而Map结构的key可以是任意对象。即:
- object是
<string,object>集合 - map是是
<Object,Object>集合
8.2.2、案例
构造方法
1
2
3
4
5
6
7
8<script type="text/javascript">
let map = new Map();
map.set("S001", "HelloWorld");
map.set("S002", "Spring");
console.info(map); // {"S001" => "HelloWorld", "S002" => "Spring"}
</script>map接收一个数组,数组中的元素是键值对数组
1
2
3
4
5
6
7
8
9<script type="text/javascript">
let arrs1 = ['S001','HelloWorld'];
let arrs2 = ['S002','Spring'];
let map = new Map([arrs1 , arrs2]);
console.info(map); // {"S001" => "HelloWorld", "S002" => "Spring"}
</script>接收一个Set
1
2
3
4
5
6
7
8
9
10
11
12
13
14<script type="text/javascript">
// 定义两个数组
let arrs1 = ['S001','HelloWorld'];
let arrs2 = ['S002','SpringMVC'];
// 定义Set,该Set接收一个数组,而这个数组中又包含了两个数组。
let set = new Set([arrs1,arrs2]);
// 构造Map传入一个Set
let map = new Map(set);
console.info(map);
</script>接收一个Map
1
2
3
4
5
6
7
8
9
10
11
12<script type="text/javascript">
// 定义一个Map
let map1 = new Map();
map1.set("S001" , "彭依凝");
// 构造map时传入一个Map
let map2 = new Map(map1);
map2.set("S002" , "段康家");
console.info(map2);
</script>其他方法
1
2
3
4
5
6
7
8
9
10
11
12<script type="text/javascript">
// 定义一个Map
let map = new Map();
map.set("S001" , "彭依凝");
map.set("S002" , "王浩");
map.clear(); // 清空
map.delete(key); // 根据指定的key删除指定元素
map.has(key); // 根据指定的key判断是否存在
map.size; // 元素个数。是属性,不是方法
</script>
遍历Map
==forEach()方法==
1
2
3
4
5
6
7
8
9
10
11<script type="text/javascript">
// 定义一个Map
let map = new Map();
map.set("S001" , "彭依凝");
map.set("S002" , "王浩");
map.forEach(((value, key) => {
console.info(key + "=" +value);
}))
</script>遍历Map
==keys()方法,该方法返回的是迭代器==
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<script type="text/javascript">
// 定义一个Map
let map = new Map();
map.set("S001" , "彭依凝");
map.set("S002" , "王浩");
// keys()方法返回所有key的迭代器
let iters = map.keys();
for (let key of iters){
let value = map.get(key);
console.info(key + "," + value);
}
</script>遍历
==values()方法,获取所有value的迭代器==
1
2
3
4
5
6
7
8
9
10
11
12
13
14<script type="text/javascript">
// 定义一个Map
let map = new Map();
map.set("S001" , "彭依凝");
map.set("S002" , "王浩");
// values()方法返回所有value的迭代器
let iters = map.values();
for (let value of iters){
console.info(value);
}
</script>遍历
==entries()方法==
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<script type="text/javascript">
// 定义一个Map
let map = new Map();
map.set("S001" , "彭依凝");
map.set("S002" , "王浩");
// entries()方法返回所有entries的迭代器
let iters = map.entries();
// 使用解构表达式
for (let [key,value] of iters){
console.info(key + "=" + value);
}
</script>
九、class类
9.1、说明
在ES6之前,是通过自定义构造函数来去模拟类并创建对象,在ES6中,通过class关键字就可以定义类。
9.2、定义类
9.2.1、类中定义方法
1 | <script type="text/javascript"> |
9.2.2、构造方法
1 | <script type="text/javascript"> |
9.2.3、静态方法
1 | <script type="text/javascript"> |
9.2.4、总结
- 创建的每一个class类,都会有一个constructor()方法,该方法是一种用于创建和初始化class的属性。
- 如果一个类没有指定constructor() 方法,则会添加默认的constructor()方法;
- ==一个类只允许有一个constructor()方法==
9.3、继承
9.3.1、说明
==通过extends实现继承==
9.3.2、案例
案例1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<script type="text/javascript">
// 定义父类
class Animal{
constructor(username,age){
this.username = username;
this.age = age;
}
info(){
console.info("Animal..info,姓名" + this.username + "," + this.age);
}
}
// 定义子类
class Dog extends Animal{
}
let dog = new Dog("旺财",10);
dog.info();
</script>案例2:super调用父类构造方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28<script type="text/javascript">
// 定义父类
class Animal{
constructor(username,age){
this.username = username;
this.age = age;
}
info(){
console.info("Animal..info,姓名" + this.username + "," + this.age);
}
}
// 定义子类
class Dog extends Animal{
constructor(username,age,address){
super(username, age);
this.address = address;
}
info(){
super.info();
console.info("家庭住址是:" + this.address);
}
}
let dog = new Dog("旺财",10,"河南省");
dog.info();
</script>
9.3.3、super调用父类的普通方法
1 | <script type="text/javascript"> |
9.3.4、方法重写
1 | <script type="text/javascript"> |
9.4、this详解
9.4.1、先看案例
1 | <body> |
测试:页面运行之后,打开页面上会有一个button按钮,然后点击button按钮,会触发单击事件,而事件处理程序是info方法,程序打印结果是:名字是:undefined ,并不是:名字是:HelloWorld 。
说明this中根本就没有username , 换句话说,this指向了谁,就需要考虑一下了。
9.4.2、this指向问题探讨
9.4.2.1、构造方法中的this
1 | <script type="text/javascript"> |
==打印的结果是true,说明构造函数中的this就是指的当前new出来的实例对象,即p1。==
9.4.2.2、普通函数中的this
1 | <script type="text/javascript"> |
==打印的结果是true,说明run方法中的this就是实例对象p1,这是因为run方法本身就是由p1对象调用的,所以run方法的this指的就是谁调用了我,那么this就指向谁。==
9.4.2.3、特殊案例
1 | <body> |
程序运行完毕之后,单击按钮,分别查看info方法里面的this和this.username的值,会发现this指向的是button,这个因为info方法本身是通过button按钮点击执行的,所以函数中的this指的就是谁调用了我,那我就是谁,所以当前this指的就是button。正是因为this指向是button,而button中是不存在username属性的,所以打印的结果是undefined。
此时,我现在就想单击按钮的时候,打印HelloWorld,也就是说info中的this不是指向的是button按钮,而是实例对象p1,那么此时可以借助箭头函数实现。
1 | <body> |
十、Generator函数
10.1、说明
Generator 函数是 ES6 提供的 一种异步编程解决方案,==语法行为与传统函数完全不同 。==
Generator函数有两个特征: 一是 function关键字与函数名 之间有一个星号;二是 函数体内部使用 yield语句定义不同的内部状态。
作用:Generator是一个迭代器生成函数,其返回值是一个迭代器(Iterator),可用于异步调用。
10.2、使用案例
1 | <script type="text/javascript"> |
10.3、遍历
==通过for…of 循环可以去遍历Generator函数返回的迭代器==
1 | <script type="text/javascript"> |
十一、修饰器
11.1、说明
修饰器(Decorator)是一个函数, 用来修改类的行为。 ES2017 引入了这项功能, 目前 Babel 转码器己经支持。
==修饰器类似于Java语言中的注解。==
11.2、案例
1 | <script type="text/javascript"> |
十二、转码器
12.1、说明
Babel (babeljs.io)是一个广为使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而 在浏览器或其他环境执行。
Google 公司的 Traceur 转码器 Cgithub.com/google/traceur-compiler), 也可以将 ES6 代码转为ES5的代
码。
这2款都是非常优秀的转码工具,但是我们并不使用,==使用阿里巴巴开源的企业级react框架:UmiJS。==
12.2、介绍
官网
UmiJS读音:乌米。
特点:
插件化
umi 的整个生命周期都是插件化的,甚至其内部实现就是由大量插件组成,比如 pwa、按需加载、一键切换 preact、一键兼容 ie9 等等,都是由插件实现。
开箱即用
你只需一个 umi 依赖就可启动开发,无需安装 react、preact、webpack、react-router、babel、jest 等等。
约定式路由
类 next.js 的约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等等。
12.3、部署安装
12.3.1、首先需要安装Node.js
安装node-v8.12.0-x64.msi,一路下一步安装
安装完成后,打开cmd命令窗口,通过node -v 命令查看其版本号
1
2C:\Users\Administrator>node -v
v8.11.1
12.3.2、接下来开始安装yarn
说明:本案例使用tyarn,使用的是npm.taobao.org的源,速度要快一些,可以把yarn看做了优化了的npm。
npm i yarn tyarn -g #-g 是指全局安装
1
2
3
4
5
6
7C:\Users\Administrator>npm i yarn tyarn -g
D:\development\nodejs\node_global\tyarn -> D:\development\nodejs\node_global\node_modules\tyarn\index.
D:\development\nodejs\node_global\yarnpkg -> D:\development\nodejs\node_global\node_modules\yarn\bin\y
D:\development\nodejs\node_global\yarn -> D:\development\nodejs\node_global\node_modules\yarn\bin\yarn
+ tyarn@0.1.1
+ yarn@1.22.4tyarn -v #进行测试,如果能够正常输出版本信息则说明安装成功了
1
2
3
4C:\Users\Administrator>tyarn -v
'tyarn' 不是内部或外部命令,也不是可运行的程序
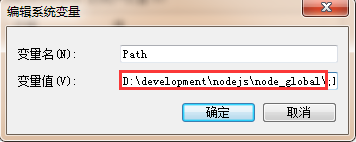
或批处理文件。注意:如果测试失败,提示’tyarn’不是内部或外部命令,是由于没有将yarn添加到环境变量中导致。
通过以上的安装,知道,我的
tyarn是安装在了D:\development\nodejs\node_global\tyarn。所以我就把这个路径添加到环境变量里面去。1
2
3C:\Users\Administrator>tyarn -v
1.22.4
12.3.3、下面开始安装umi
tyarn global add umi
umi #进行测试
12.4、入门案例:解决修饰器问题
十三、模块化
13.1、说明
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。而JS中没有包的概念,换来的是模块。模块就是一个js文件。
模块功能主要由两个命令构成:export和import。
- export:命令用于规定模块的对外接口,
- import:命令用于导入其他模块提供的功能,import去导入模块只会导入一次。
13.2、导出变量/常量
13.2.1、方式1
步骤一:定义Utils.js文件定义要导出的变量/常量
1
2
3export let num1 = 12;
export let value = "Hello";
export const num3 = 78;步骤二:新建test.html文件导入
1
2
3
4
5
6
7
8
9<script type="module">
import {num1,value,num3} from "./Utils.js"
console.info(num1);
console.info(value);
console.info(num3);
</script>
13.2.2、方式2
定义Utils.js文件定义要导出的变量/常量
1
2
3
4
5
6
7let num1 = 12;
let value = "Hello";
const num3 = 78;
export {
num1,value,num3
}新建test.html文件导入
1
2
3
4
5
6
7
8
9<script type="module">
import {num1,value,num3} from "./Utils.js"
console.info(num1);
console.info(value);
console.info(num3);
</script>
13.2.3、方式3:export导出时定义别名
定义Utils.js文件定义要导出的变量/常量
1
2
3
4
5
6
7
8
9let num1 = 12;
let value = "Hello";
const num3 = 78;
export {
num1 as a,
value as b,
num3 as c
}新建test.html文件导入
1
2
3
4
5
6
7
8
9<script type="module">
import {a,b,c} from "./Utils.js"
console.info(a);
console.info(b);
console.info(c);
</script>
13.2.4、方式4:import导入时也可以起别名
定义Utils.js文件定义要导出的变量/常量
1
2
3
4
5
6
7
8
9let num1 = 12;
let value = "Hello";
const num3 = 780;
export {
num1,
value,
num3
}新建test.html文件导入
1
2
3
4
5
6
7
8
9<script type="module">
import {num1 as aa,value as bb,num3 as cc} from "./Utils.js"
console.info(aa);
console.info(bb);
console.info(cc);
</script>
13.2.5、方式5:支持星号方式
定义Utils.js文件定义要导出的变量/常量
1
2
3
4
5
6
7
8
9let num1 = 12;
let value = "Hello";
const num3 = 780;
export {
num1,
value,
num3
}新建test.html文件导入
1
2
3
4
5
6
7
8
9<script type="module">
import * as obj from "./Utils.js"
console.info(obj.num1);
console.info(obj.value);
console.info(obj.num3);
</script>
13.3、导出类
定义Utils.js文件定义要导出的类
1
2
3
4
5
6
7
8
9
10
11
12
13
14class Person {
constructor(username,age){
this.username = username;
this.age = age;
}
info(){
console.info(this.username + "," + this.age);
}
}
export {
Person
}新建test.html文件导入
1
2
3
4
5
6
7
8<script type="module">
import {Person} from "./Utils.js"
let p1 = new Person("HelloWorld",12);
p1.info();
</script>
13.4、导出函数
定义Utils.js文件定义要导出的函数
1
2
3
4
5
6
7const fn = ()=>{
console.info("这个是函数")
}
export{
fn
}
新建test.html文件导入
1
2
3
4
5
6
7<script type="module">
import {fn} from "./Utils.js"
fn();
</script>
13.5、default的用法
使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。这就产生一个问题,使用模块者不愿阅读文档,不想知道变量名。此时就要用到export default命令,==为模块指定默认输出。==
13.5.1、导出具体的值
定义Utils.js文件
1
export default 23;
新建test.html文件导入
1
2
3
4<script type="module">
import b from "./Utils.js";
console.info(b);
</script>
13.5.2、导出函数
定义Utils.js文件
1
2
3export default function fn(){
console.log("Hello");
};新建test.html文件
1
2
3
4<script type="module">
import func from "./Utils.js";
func();
</script>
13.5.3、导出类
定义Utils.js文件
1
2
3
4
5
6
7class Person {
info(){
console.log("info");
}
}
export default Person;新建test.html文件
1
2
3
4<script type="module">
import Person from "./Utils.js";
new Person().info();
</script>
13.5.4、混合使用
Utils.js
1
2export default 23;
export let a = 12;test.html
1
2
3
4<script type="module">
import num1,{a} from "./Utils.js";
console.info(num1,a);
</script>
13.5.5、总结
- export default 向外暴露的成员,可以使用任意变量名来import
- 在一个模块中,export default 只允许向外暴露一次。
- 在一个模块中,可以同时使用export default 和export 向外暴露成员
- export可以向外暴露多个成员,同时,如果某些成员,在import导入时不需要,可以在import时不写。
- 使用export导出的成员,必须严格按照导出时候的名称,来使用{ }按需接收
13.6、多次引入模块只会被引入一次
utils.js
1
2
3
4console.log("HelloWorld");
export let a = 12;
export let b = 23;test.html
1
2
3
4
5
6
7<script type="module">
import {a} from "./Utils.js";
import {b} from "./Utils.js";
console.log(a);
console.log(b);
</script>
13.7、模块与模块也可以import
A.js
1
2export let x = 12;
export let y = "Hello"B.js
1
2
3
4
5
6import {x,y} from "./A.js";
export let info = ()=> {
console.log(x);
console.log(y);
}test.html
1
2
3
4
5<script type="module">
import {info} from "./B.js";
info();
</script>
13.8、import导入有提升效果
Utils.js
1
2export let a = 12;
export let b = 23;test.html
1
2
3
4
5
6
7<script type="module">
console.log(a);
console.log(b);
import {a,b} from "./Utils.js";
</script>
13.9、动态引入模块
13.9.1、需求
根据不同的条件引入不同的模块。
A.js
1
export let x = 12;
B.js
1
export let y = 'Spring'
test.html
1
2
3
4
5
6
7
8
9
10<script type="module">
let a = 1;
if (a == 1){
import {x} from './A.js';
}else {
import {y} from './B.js';
}
</script>
// 报错
13.9.2、import()解决
A.js
1
export let x = 12;
B.js
1
export let y = 'Spring'
test.html
1
2
3
4
5
6
7
8
9
10
11
12<script type="module">
let a = 2;
if (a == 1){
import("./A.js").then(function(respData){
console.info(respData.x);
})
}else {
import("./B.js").then(function(respData){
console.info(respData.y);
})
}
</script>
13.9.3、优化
A.js
1
export let x = 12;
B.js
1
export let y = 'Spring'
test.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<script type="module">
let param = 11;
const config = () => {
if (param == 1){
return "./A.js";
}else{
return "./B.js";
}
}
import(config()).then(function(respData){
console.log(respData);
});
</script>