网站说明!!
网站访问方式
建议各位老师采取在线访问方式,本地压缩包访问,内容更新不及时,有些bug可能没有修复(如果需要最新源代码,可以去Github下载)
在线访问地址:
- xming66.github.io(首选,正常可以访问,但有时会出现无法访问情况)
- blog-ming.vercel.app(国内无法正常访问,需要梯子)
- xMing-Blog(国内正常访问)
Github仓库地址:Github个人博客
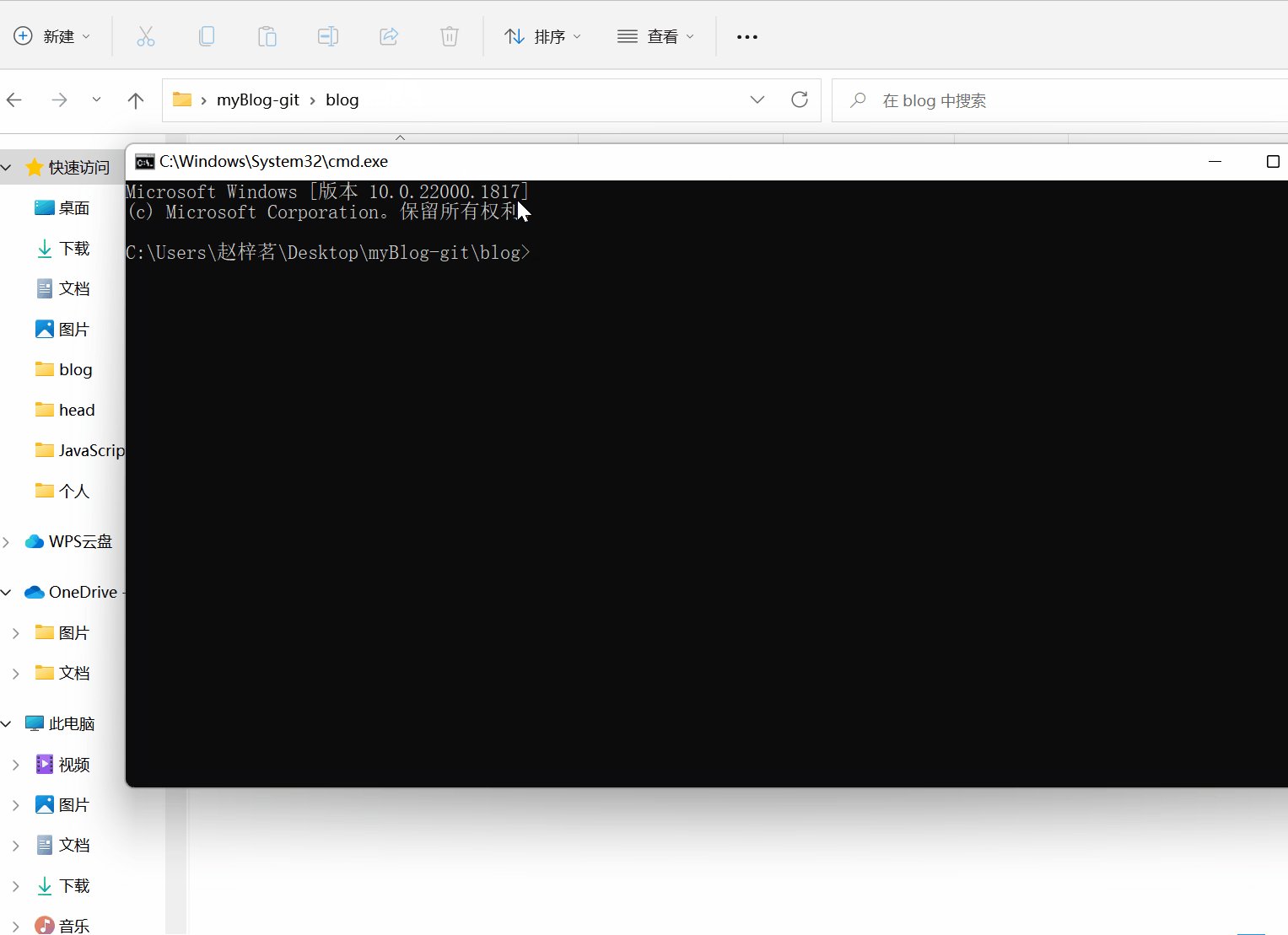
代码本地运行
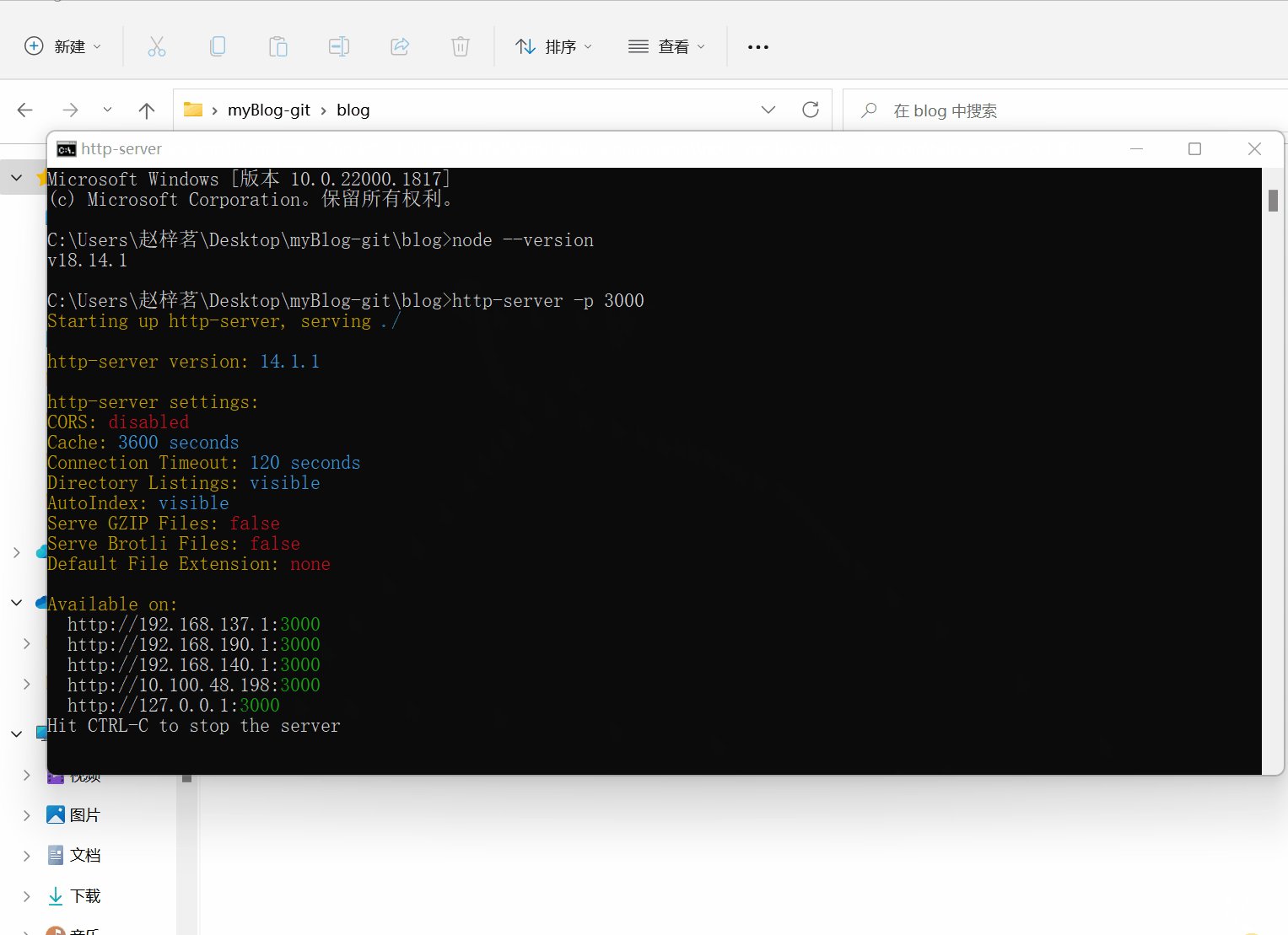
- 在当前项目文件夹下,运行cmd,打开cmd窗口
确保你已经安装了Node.js。你可以在命令行中输入以下命令来检查是否已经安装:
1
node --version
如果安装成功,将显示安装的Node.js版本号。如果未安装,请前往Node.js官方网站(https://nodejs.org/) 下载和安装最新版本。在cmd窗口下,执行以下命令
1
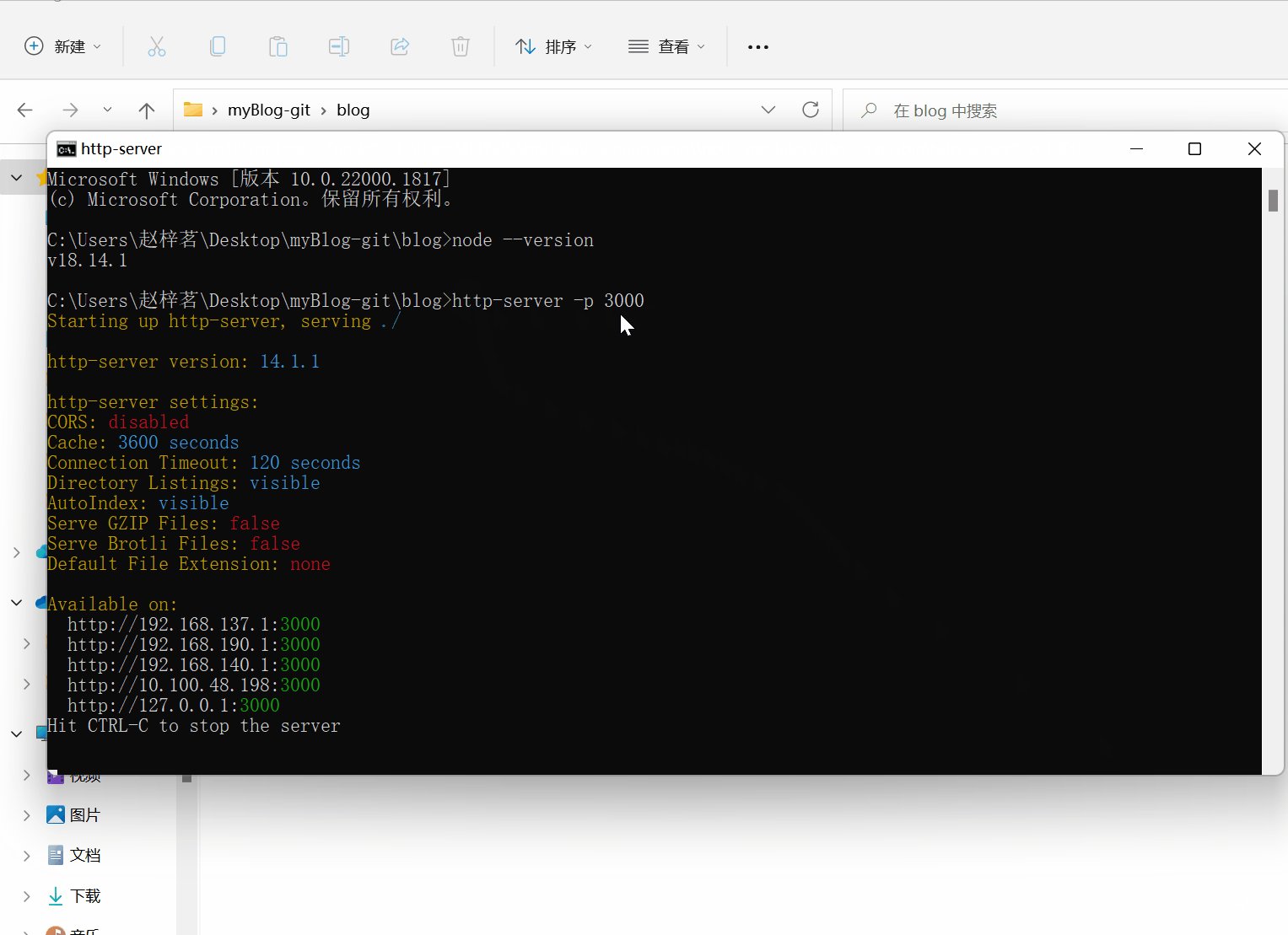
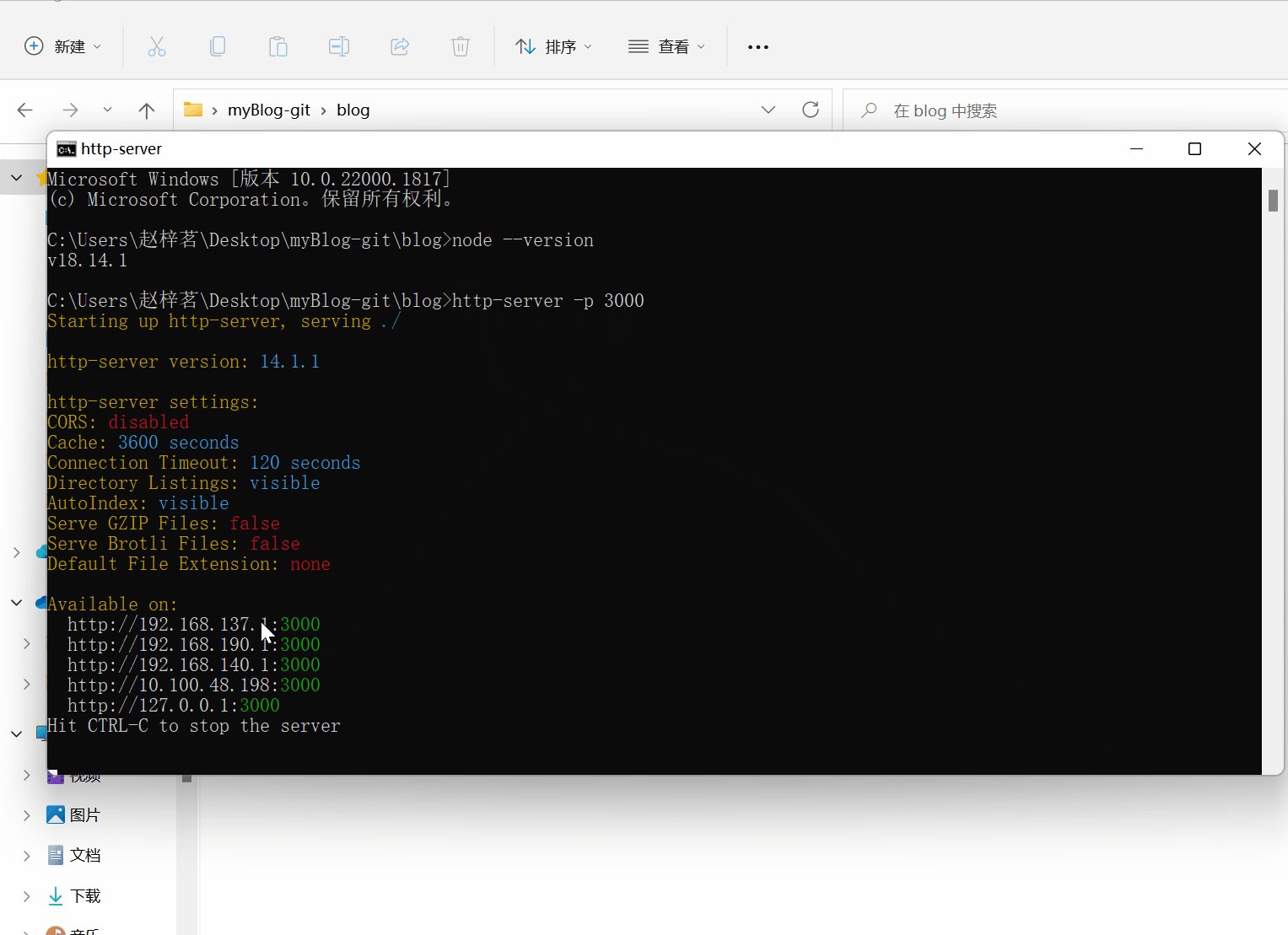
http-server -p 3000
如果报错,说明http-server模块没有安装,通过以下命令安装模块1
npm install -g http-server
安装完成后,重新运行下面命令
1
http-server -p 3000
然后在cmd窗口中,按住
Ctrl的同时,点击链接,或者在浏览器中输入http://127.0.0.1:3000运行如果还是运行不了,请各位老师联系我
网站细节简单介绍
下面介绍网站的细节部分,主要功能由各位老师亲身体验以获得更全面的了解
移动适配
本站已完成已完成电脑,平板,手机多端适配,兼容各种型号设备
白天黑夜双模式
本站已完成白天和黑夜两种模式适配,针对黑夜模式,进行了单独页面优化
使用方法
- 点击网页右下角齿轮,弹出两个按钮
- 点击弹出第一个按钮,可以进行白天黑夜切换
搜索功能
右上角搜索,可以对本站所有文章内容进行检索
标签卡片
网站右侧的标签卡片,会因文章对应数量多少,产生不同大小
网站访客量统计
实现比较简单,因为本站是个静态网站,所以使用了不蒜子进行计数。
简单讲解一下原理:
- 通过引入busuanzi.pure.mini.js与 Busuanzi 服务建立通信,并请求网站的统计数据。
- 接收到数据后,会将统计数值填充到对应的 元素中。
- 页面加载完成后,统计数值会显示在页面上。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 xMing-Blog!